Sending HTTP Requests Server Side
- 1 minWhy setup HTTP request on the server side you ask?
Well I ran into some trouble with one of my deployed apps on Heroku. It wouldn’t allow for me to make an HTTP request to the api I was using because the request needed to be a secure request, which needed to be an HTTPS type protocol. Also, I was making this request from the front end component, which is also why it didn’t work. If the url you are using to make the api call uses a secure HTTPS request, then you wont need to worry about this, but if it isn’t a secure request, then you must handle these calls on the server side.
Setup your server file
First you will need to get the request package from npm. In your terminal type in
npm install --save requestYour package.json file should now have request as one of your dependencies. Make sure you update your node modules folder with
npm updateNow in your server.js (or index.js) file, make sure you require the ‘require’ module.

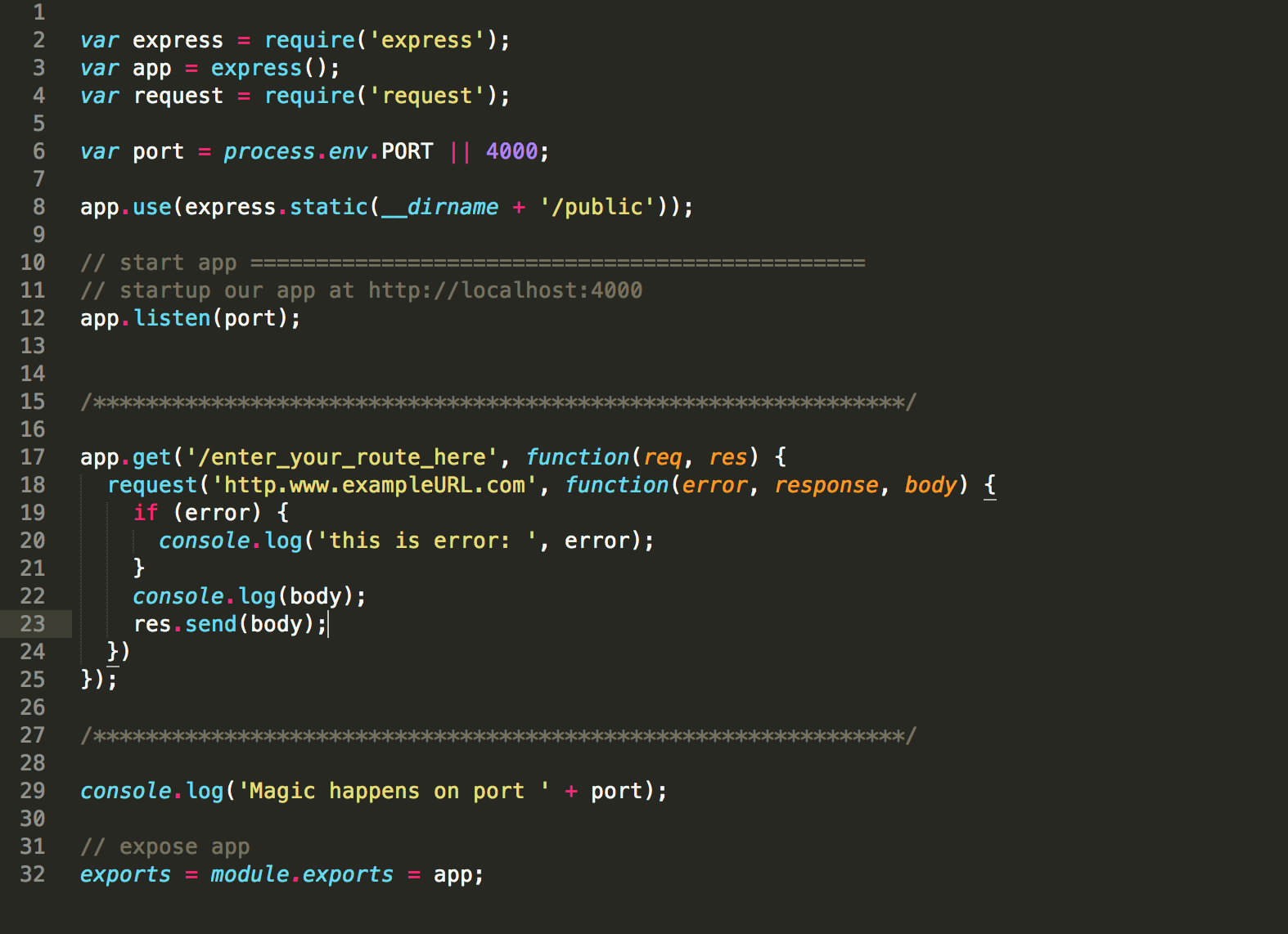
And it is as simple as that. Below is an example of how to make a GET request to an api. The request call takes two arguments, the first argument is the url for the http requests, the second argument is a function that takes three parameters: error, response, and body.

If you’d like to read more on making POSTS or PUT or any other types of RESTful calls, read the docs on Request Here.
